画像をダウンロードしたら、パターン素材を作ってみましょう。今回はPhotoshopでの画像のパターン登録方法を紹介します。
パターン画像の作り方を覚えるとWEBデザインに使えたり、紙に印刷して包装紙や手作りのブックカバーを作ってみたりアイデア次第でアレンジが広がります。
 管理人
管理人それではくわしく紹介します。
ダウンロード画像(PNG)をパターン素材にする方法
背景に自由に色味を入れたいので、PNGを使ったパターン素材の作り方を紹介します。ちなみに今回は「乳牛のイラスト(青/白)PNG」のPNG素材を使っています。
1.Photoshopを開いて、新規ファイルを用意する。
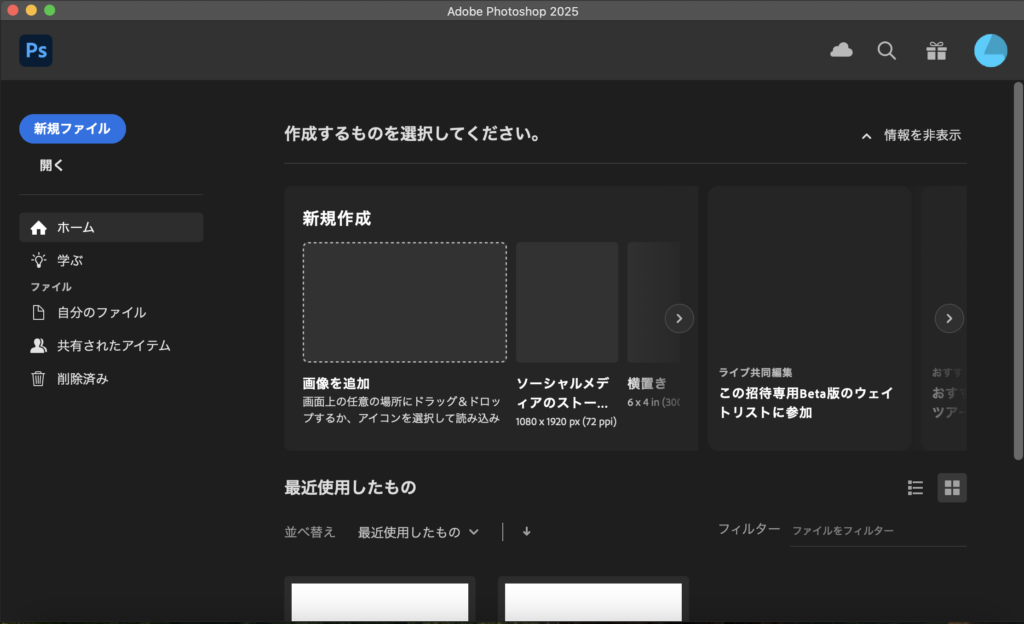
Photoshopを開いて「新規ファイル」を選択します。


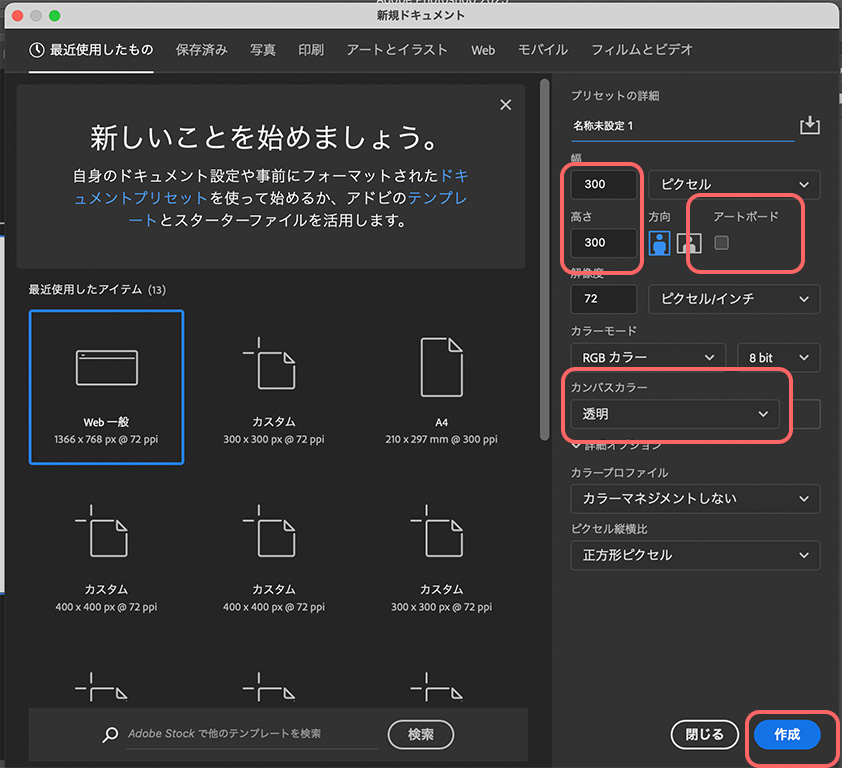
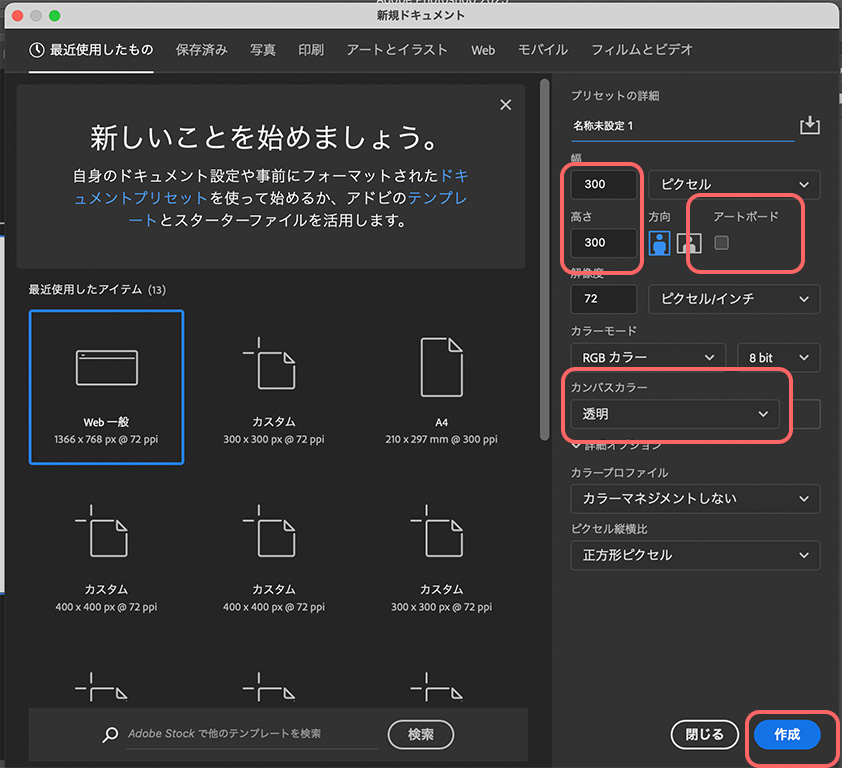
新規ドキュメントが開いたら、右側のプリセットの詳細の「幅」「高さ」を「300ピクセル」に設定します。カンバスカラーは「透明」に変更します。


アートボードに「チェック☑」が入っている場合は外しておきましょう。
2.ドキュメントに画像を挿入する
ドキュメントが開いたら、「ファイル」→「埋め込みを配置」で、挿入したい画像を選択して、「Enter」で確定させます。
種類を複数いれたい場合は、同様に「埋め込みを配置」で画像を入れて、画像を縮小して調整しましょう。
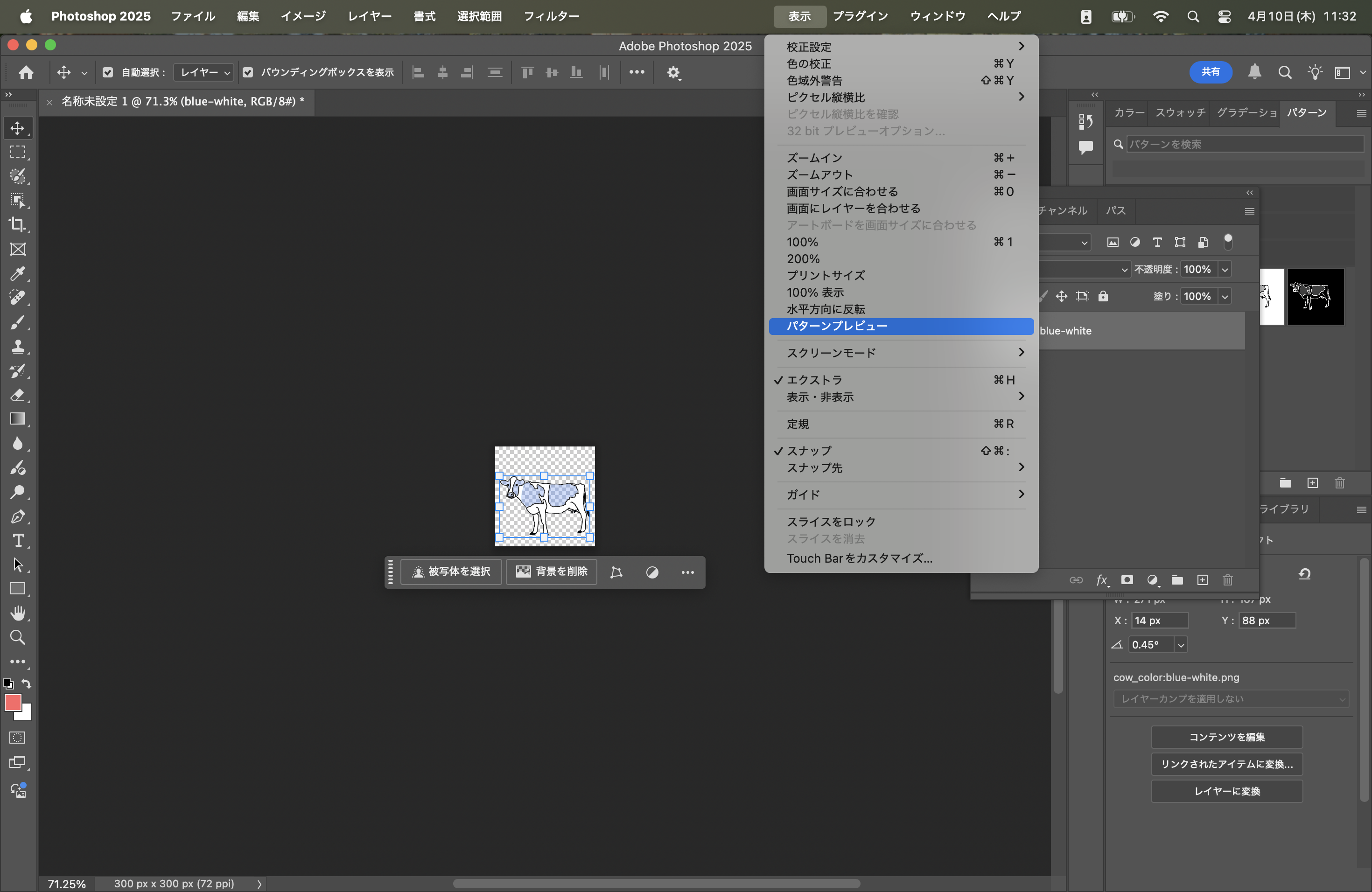
3.ドキュメントをパターンプレビューに切り替える
パターンイメージを視覚的に調整したいので、メニューバーの「表示」から「パターンプレビュー」を選択します。


「スマートオブジェクトにはパターンプレビューが最適です。〜」のポップアップがでてきたら「OK」を選択してください。
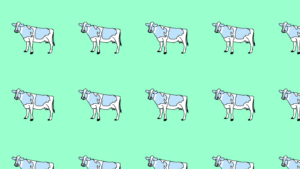
パターンプレビューが表示されました。


選択箇所を縮小・拡大・回転など調整してみましょう。
パターンプレビューが表示されない場合は?
はじめのドキュメント設定で「アートボード」にチェックが入っていないか確認してください。外してもう一度同じように試してくださいね。
3.パターンを確定する。
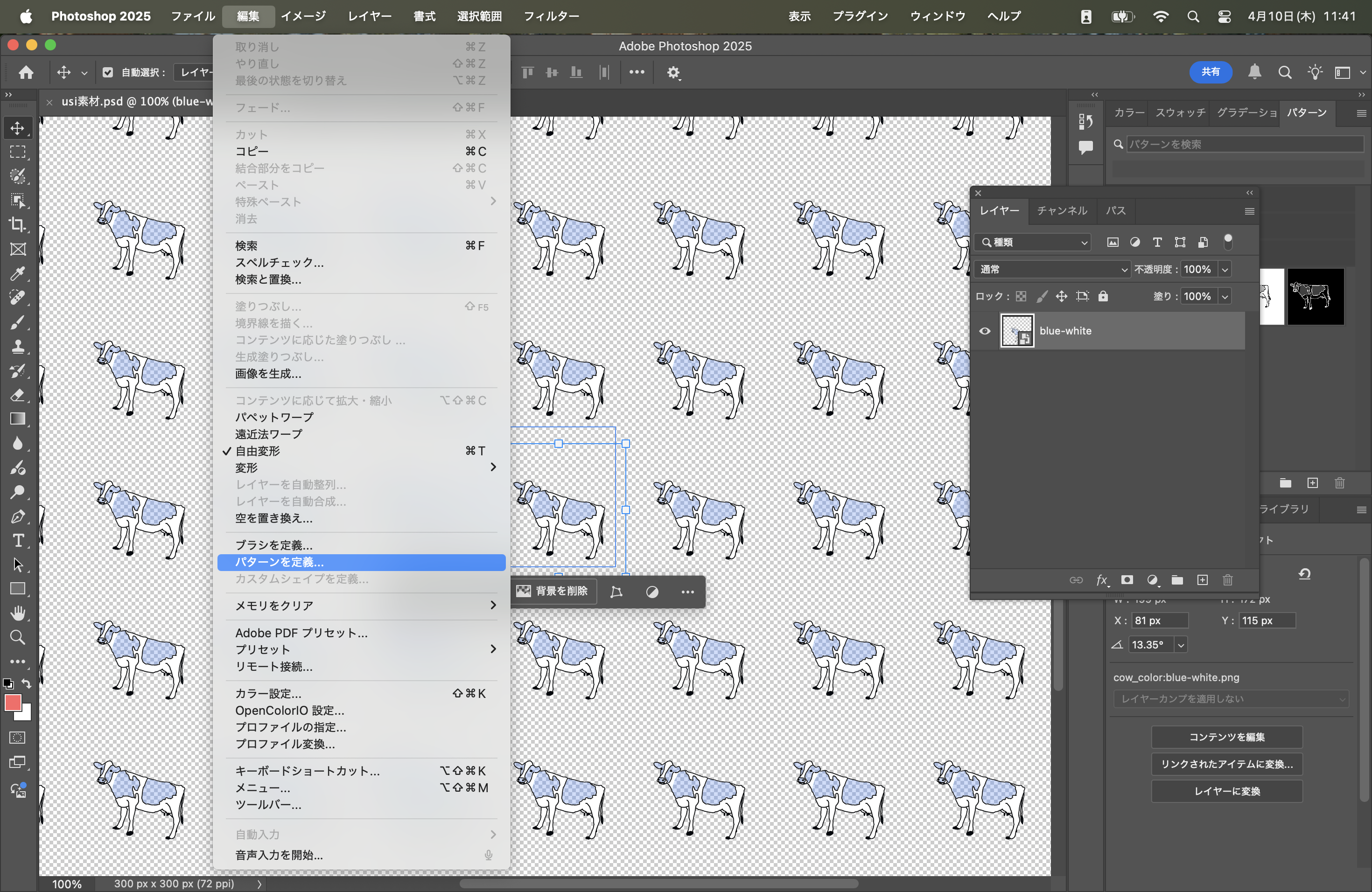
向きやサイズが決まったらメニューバーの「編集」から「パターンを定義」を選択します。


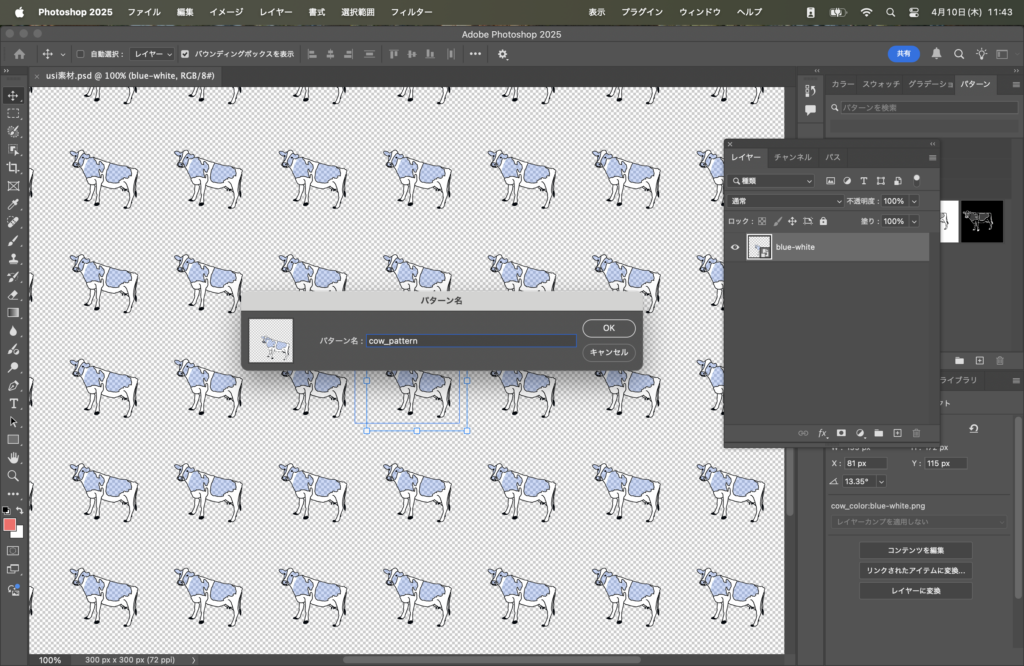
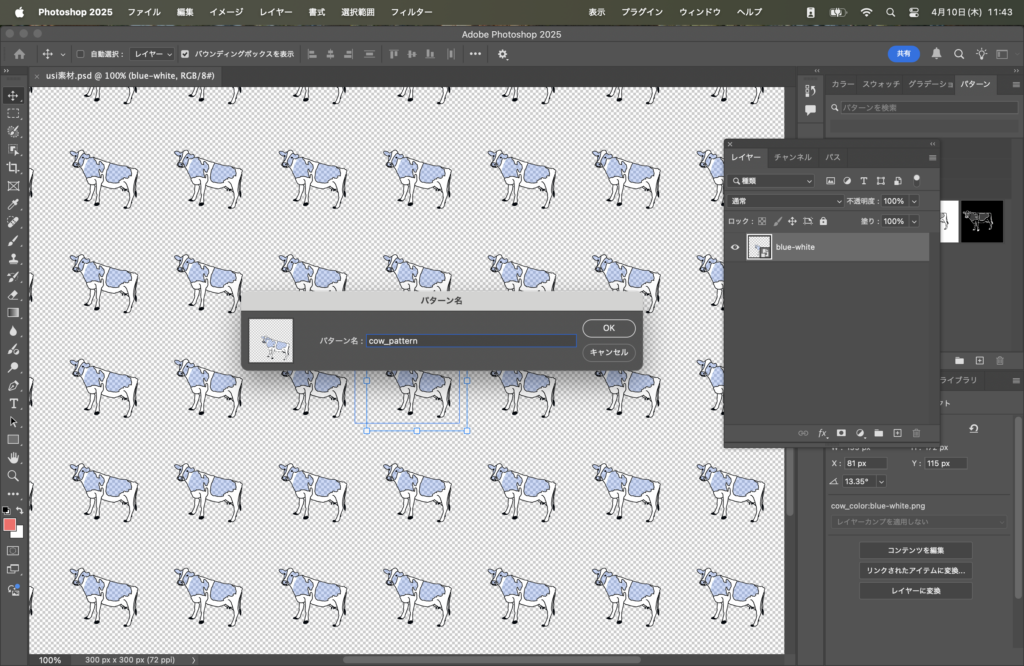
好きな名前をつけたら完成です。


自作したパターンを使う方法
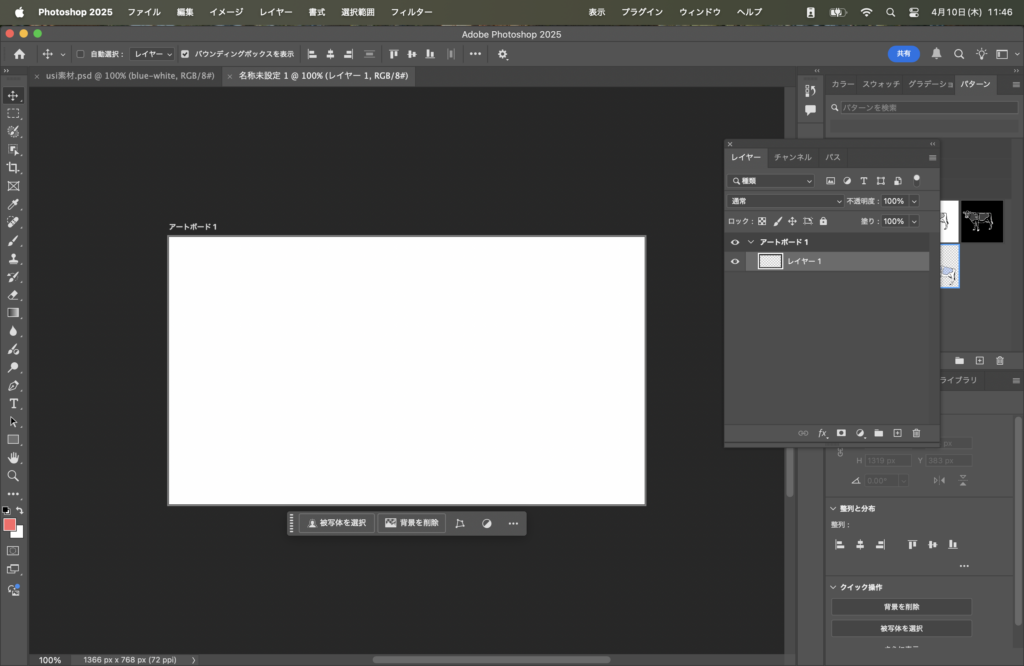
パターン素材を実際に使ってみましょう。今回は解説なのでのドキュメントを開いて作成します。
※「1366x768px」で作成します。
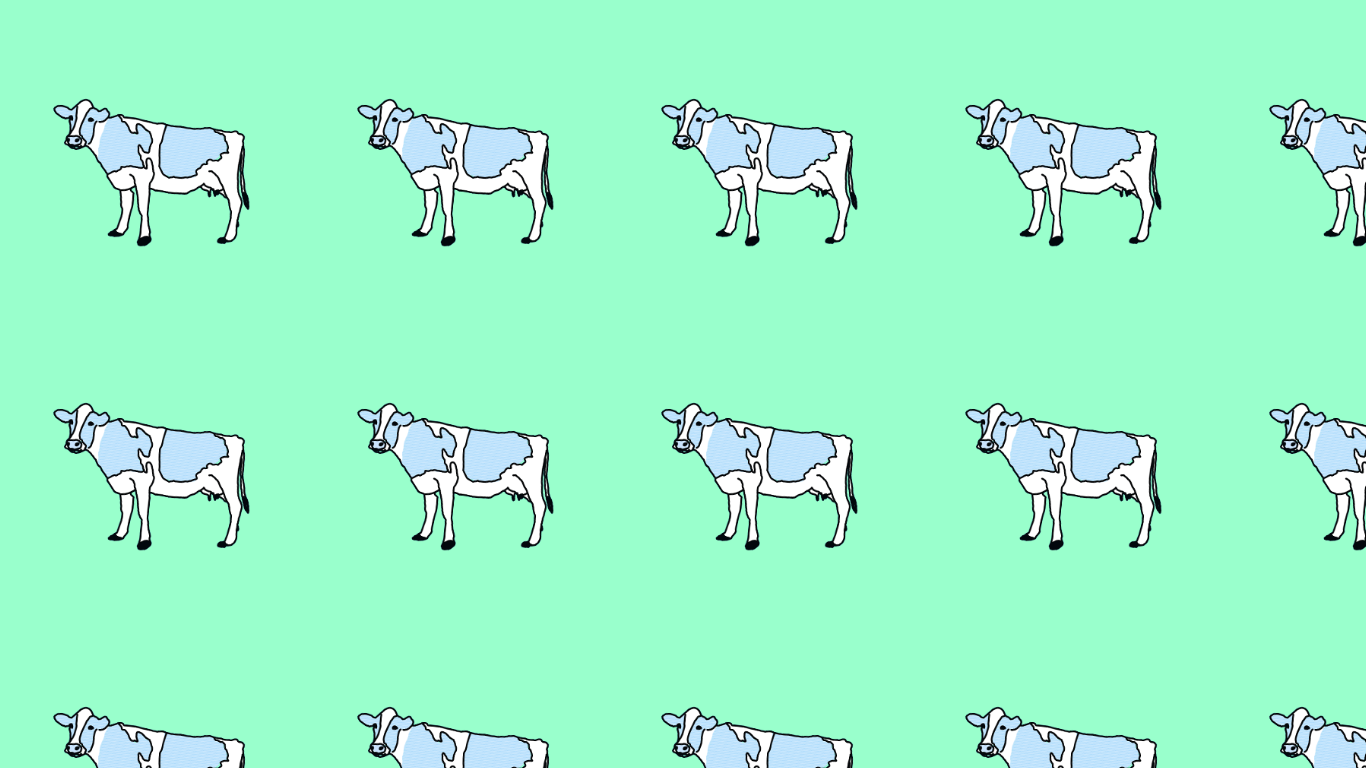
今回はこちらのアートボード全面にパターンを貼り付けてみたいとおもいます。


「レイヤー」の右下の「塗りつぶしまたは調整レイヤーを新規作成」のボタンから、「べた塗り」を選択します。


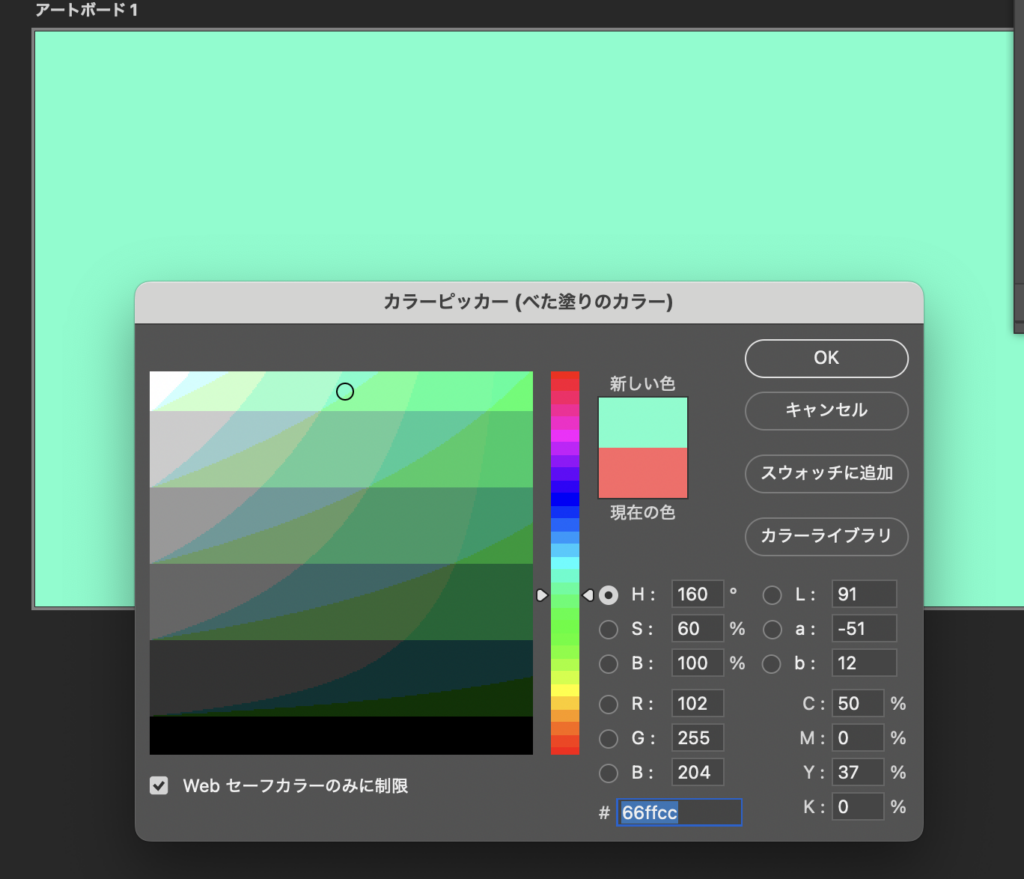
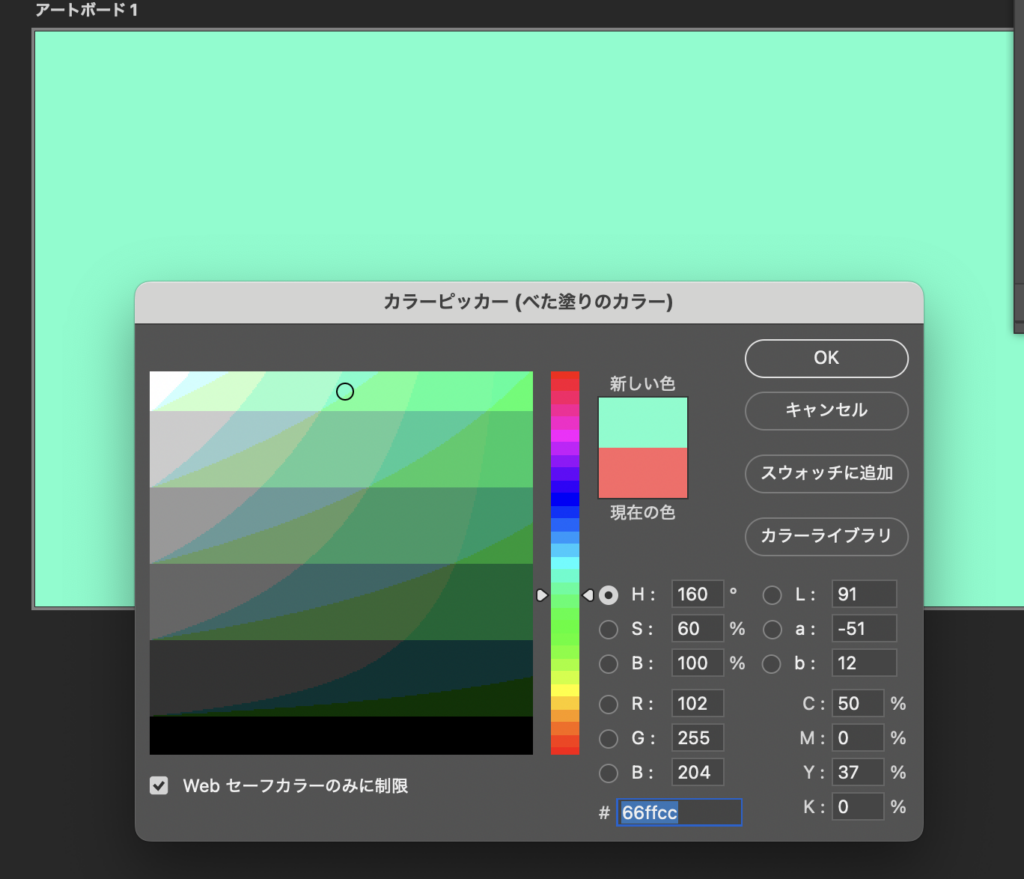
カラーピッカーが表示されるので、好きな色を選んでみましょう。


選択したら「OK」で確定しましょう。


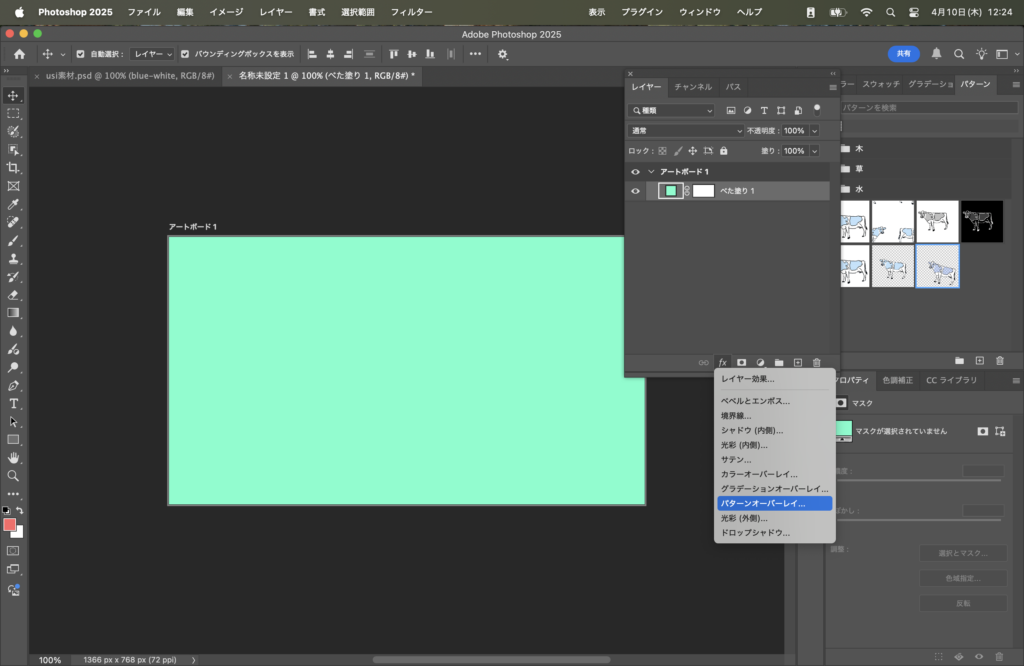
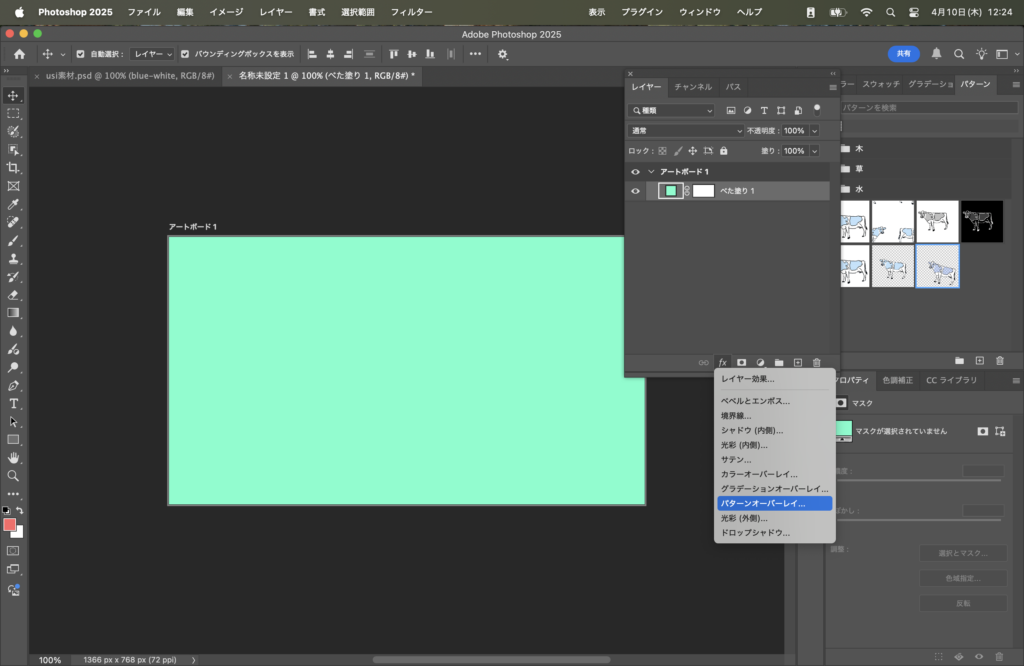
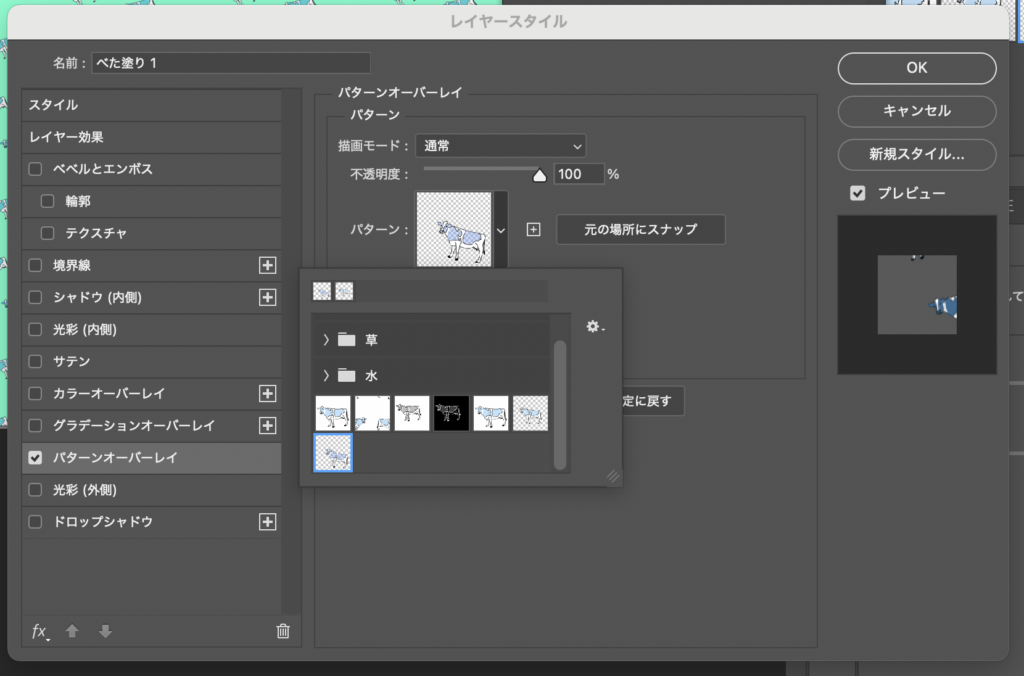
レイヤーの右下「fx」と書かれたボタンからパターンオーバーレイを選択します。


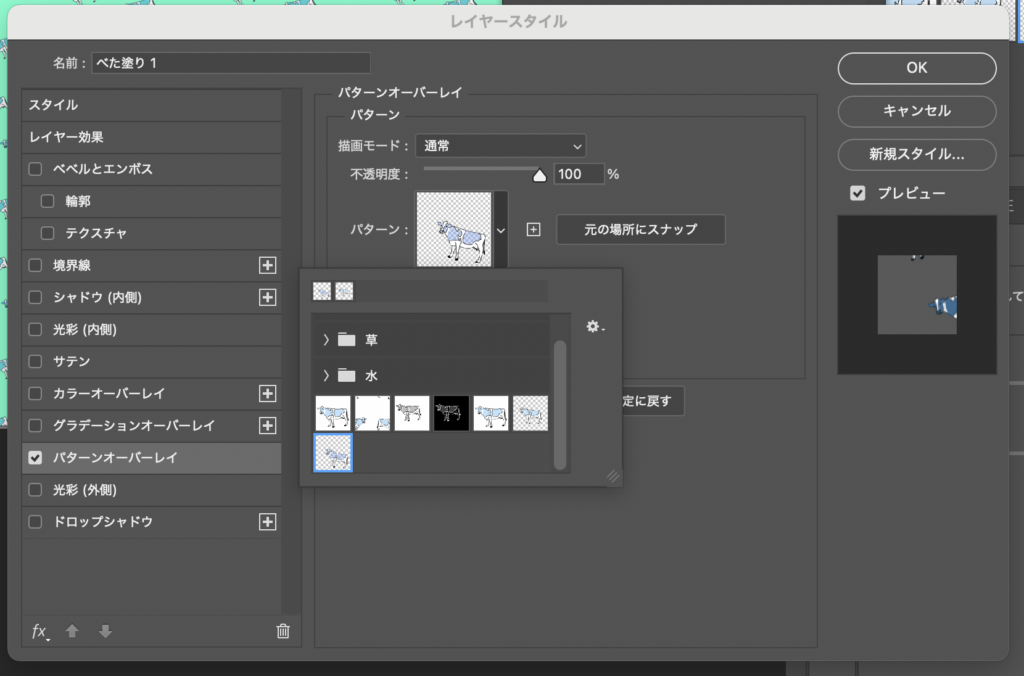
パターンの画像部分をクリックして、先程登録した画像または、使いたいパターン素材を選択します。


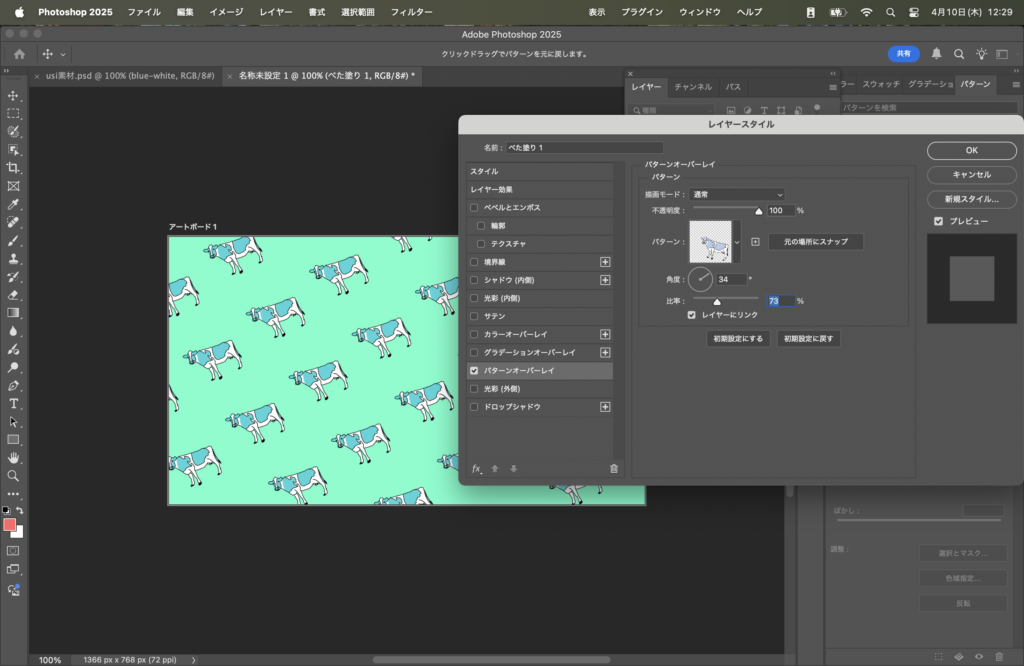
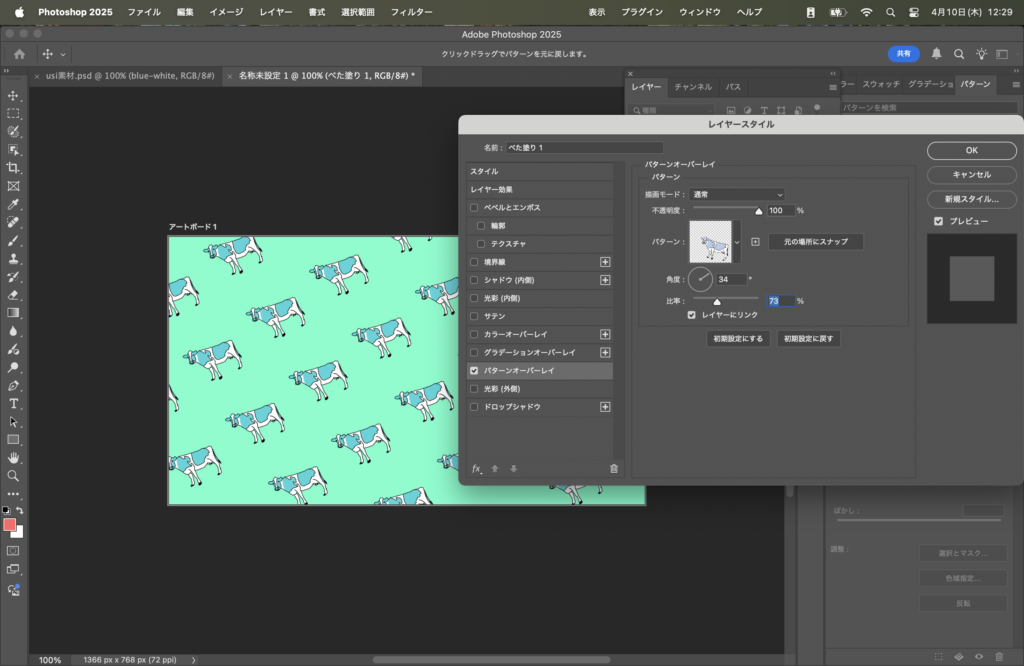
比率や角度を変えて好きな大きさに調整してみましょう。
まとめ
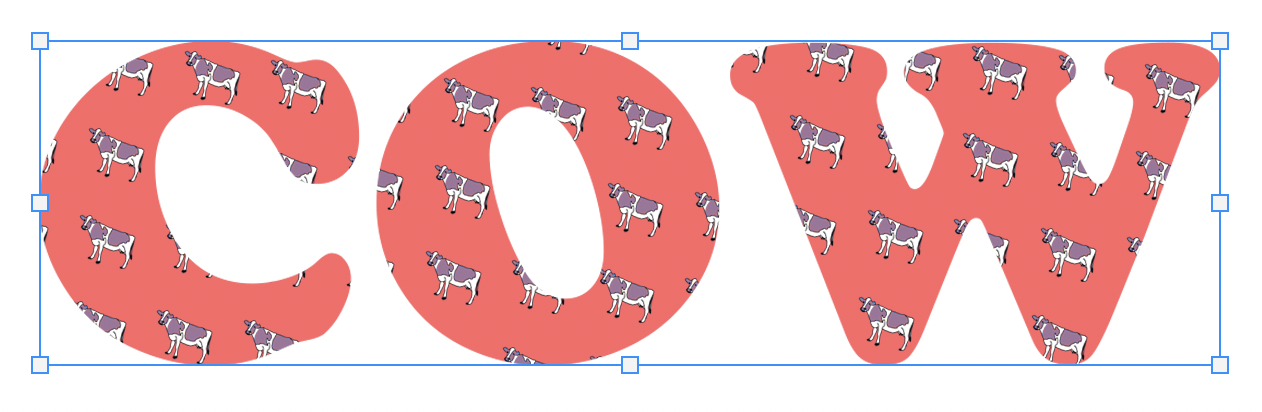
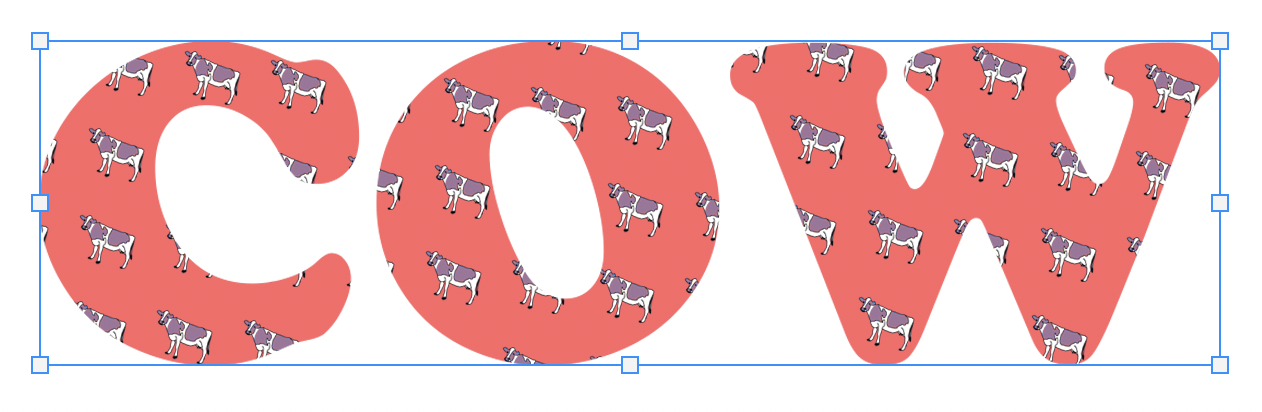
いかがでしたか?べた塗りやラスタライズした部分でしたらパターン素材が使えます。文字に使う場合は文字を書いたあとにラスタライズしてパターンオーバーレイをかけてみましょう。


みなさんのアイデアで、楽しく使ってみてくださいね。